Redesigning the Overwatch league
side Quest
objective
Create a new visual design strategy for the Overwatch League
description
Third project in a visual design course focused on creating a visual design strategy to achieve an organizational mission. For the third and final project I was able to choose any brand to work on. I chose the Overwatch League because I was really into playing the game at the time and thought the website could bring the same hype you see while watching esports matches.
party size
Solo
Duration
3 weeks
Role
Visual Designer
Rewards
+1,800 xp
+3 UI design
+2 Figma
+1 Animation

About the league
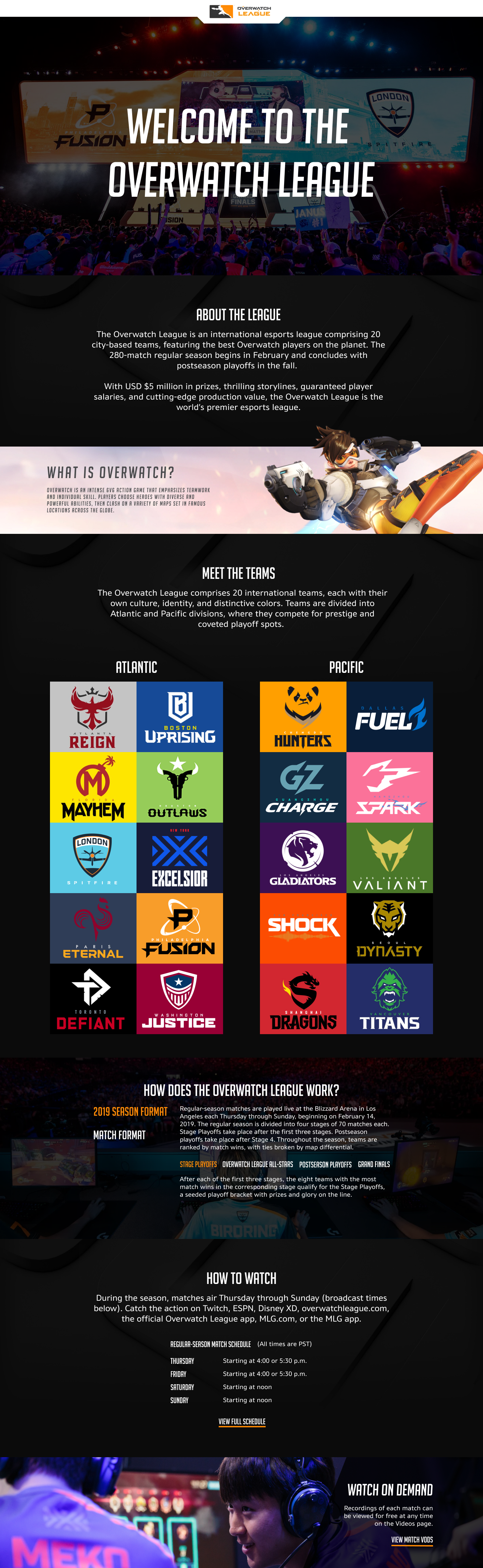
The Overwatch League is an international esports league comprising of 20 city-based teams, featuring the best Overwatch players on the planet. With USD $5 million in prizes, thrilling storylines, guaranteed player salaries, and cutting-edge production value, the Overwatch League is the world's premier esports league. Overwatch is a team-based multiplayer first-person shooter developed by Blizzard Entertainment. Classified as a hero shooter, players work together to take on map objectives.
Visual design goals
Taking personal experience with the brand and with what was on their website I pulled out two main design goals.
Cutting-edge
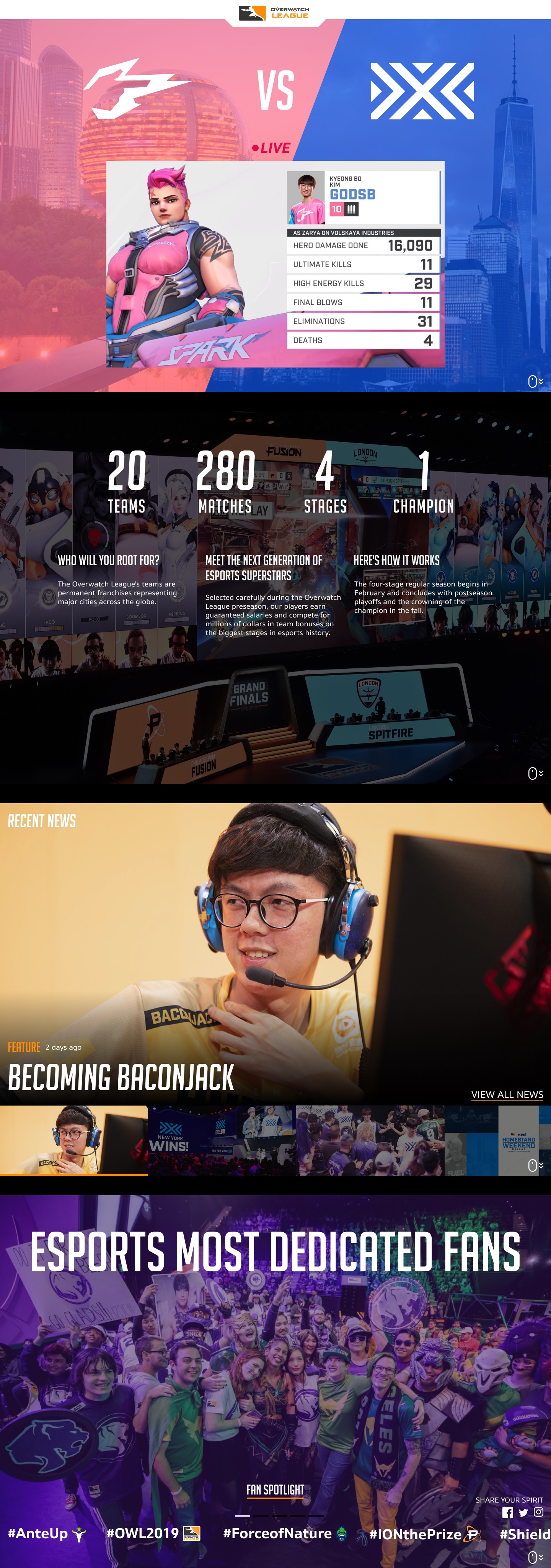
Website should match the energy seen at the production level, less simple box layout and more powerful image driven scenes
Story telling
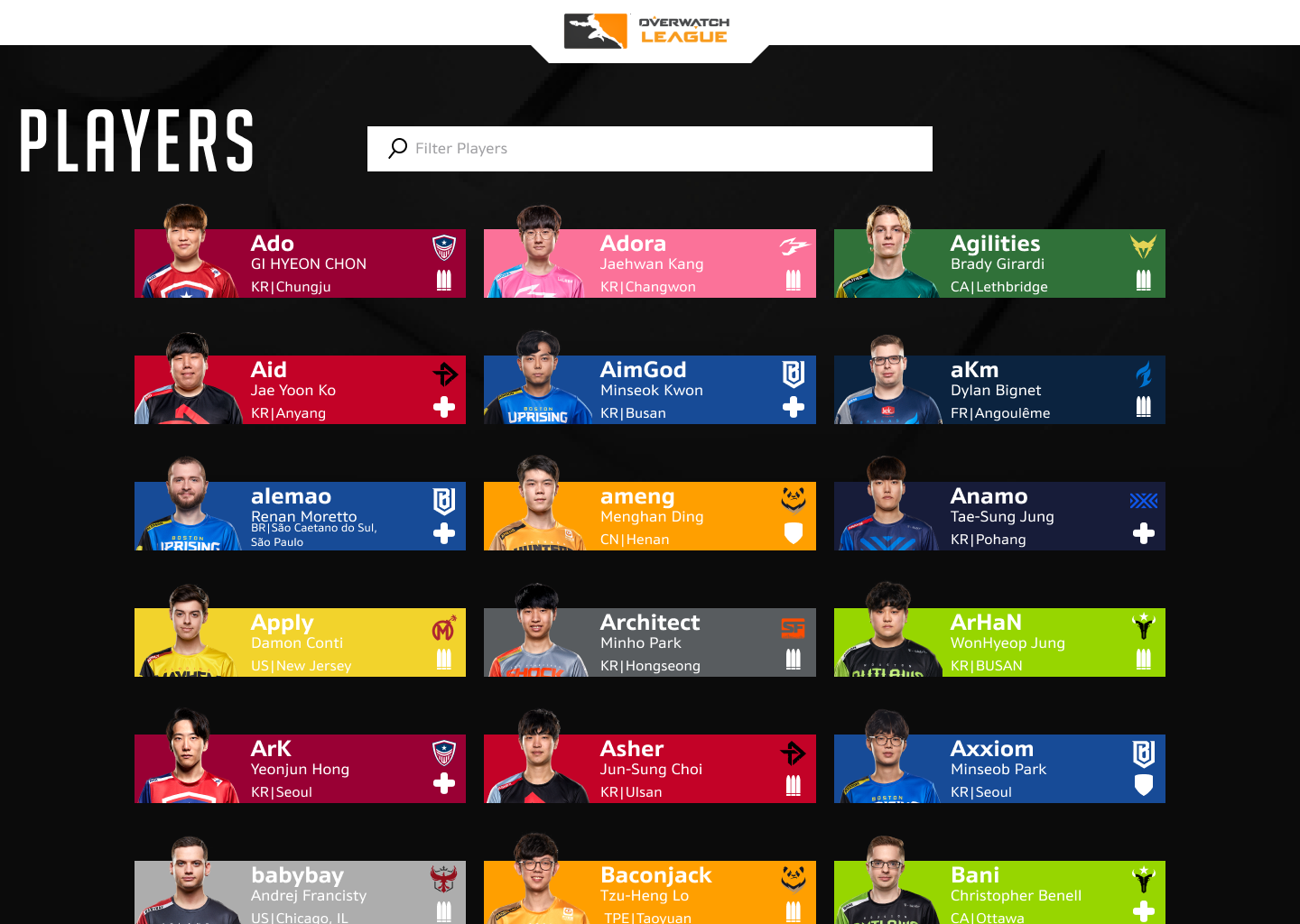
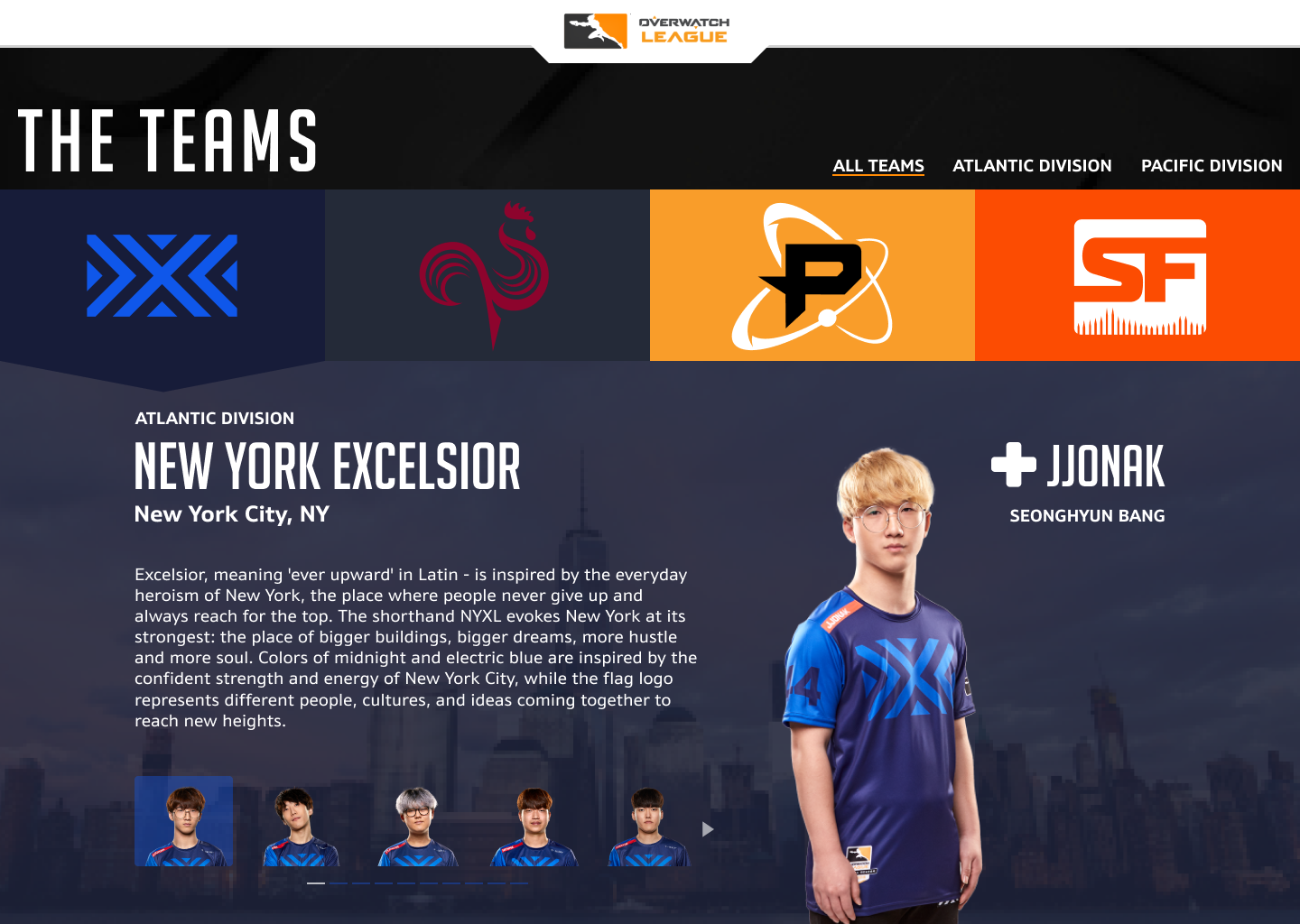
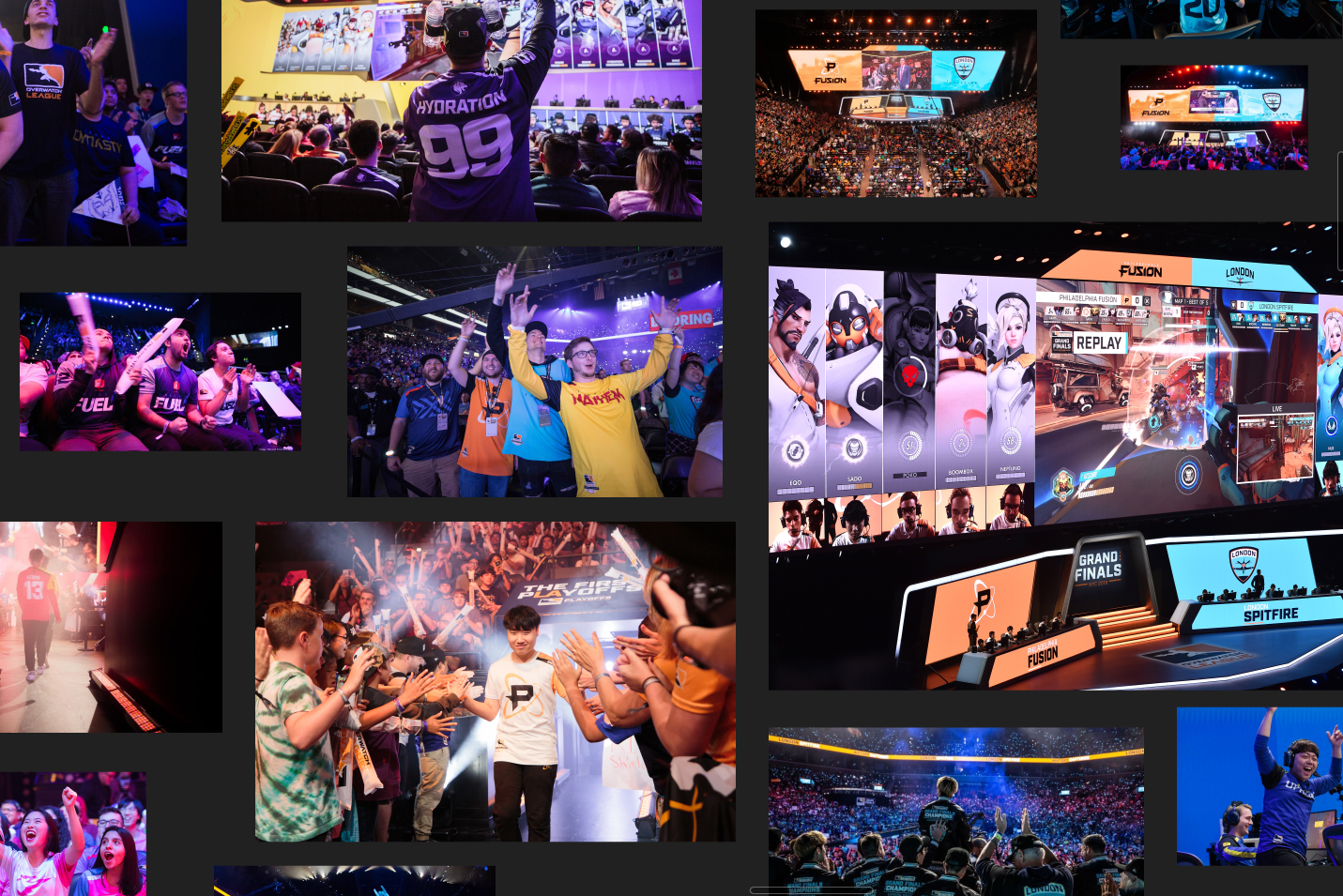
Include the fans and highlight players by showcasing fan content and using more images of the players and sharing their stories
design process
Before starting on any visual design, I first went to understand the company mission, come up with visual design strategy, and create a mood board to help follow a cohesive design language throughout the project. I was really inspired by the high energy and life seen in the official photography from the Overwatch League. I felt that that the website should capture and showcase that energy to help tell the story of each team, the players, and their fans. While digging through Blizzard press materials I stumbled upon documents with team introductions and team fact sheets which shared some inspiring stories I wanted to bring forward in my design.

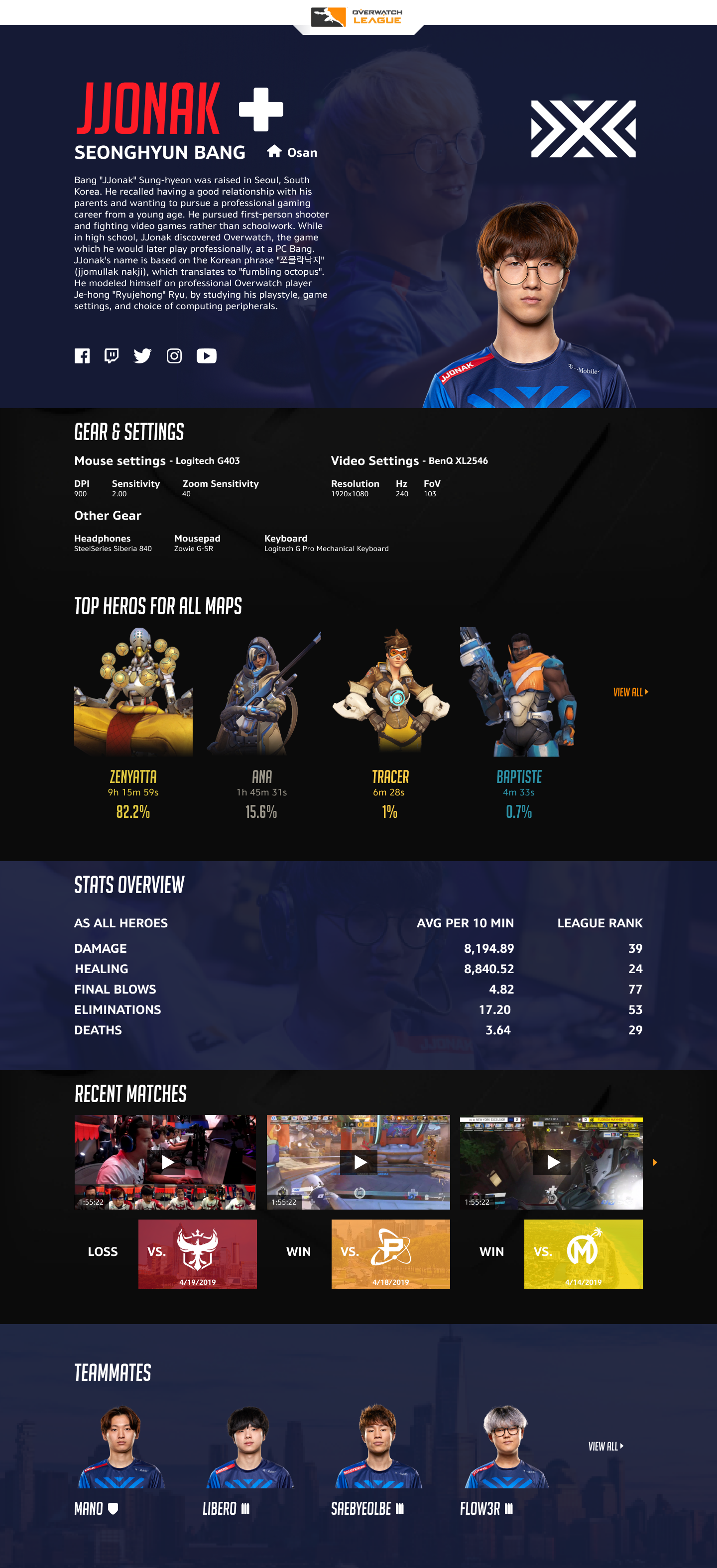
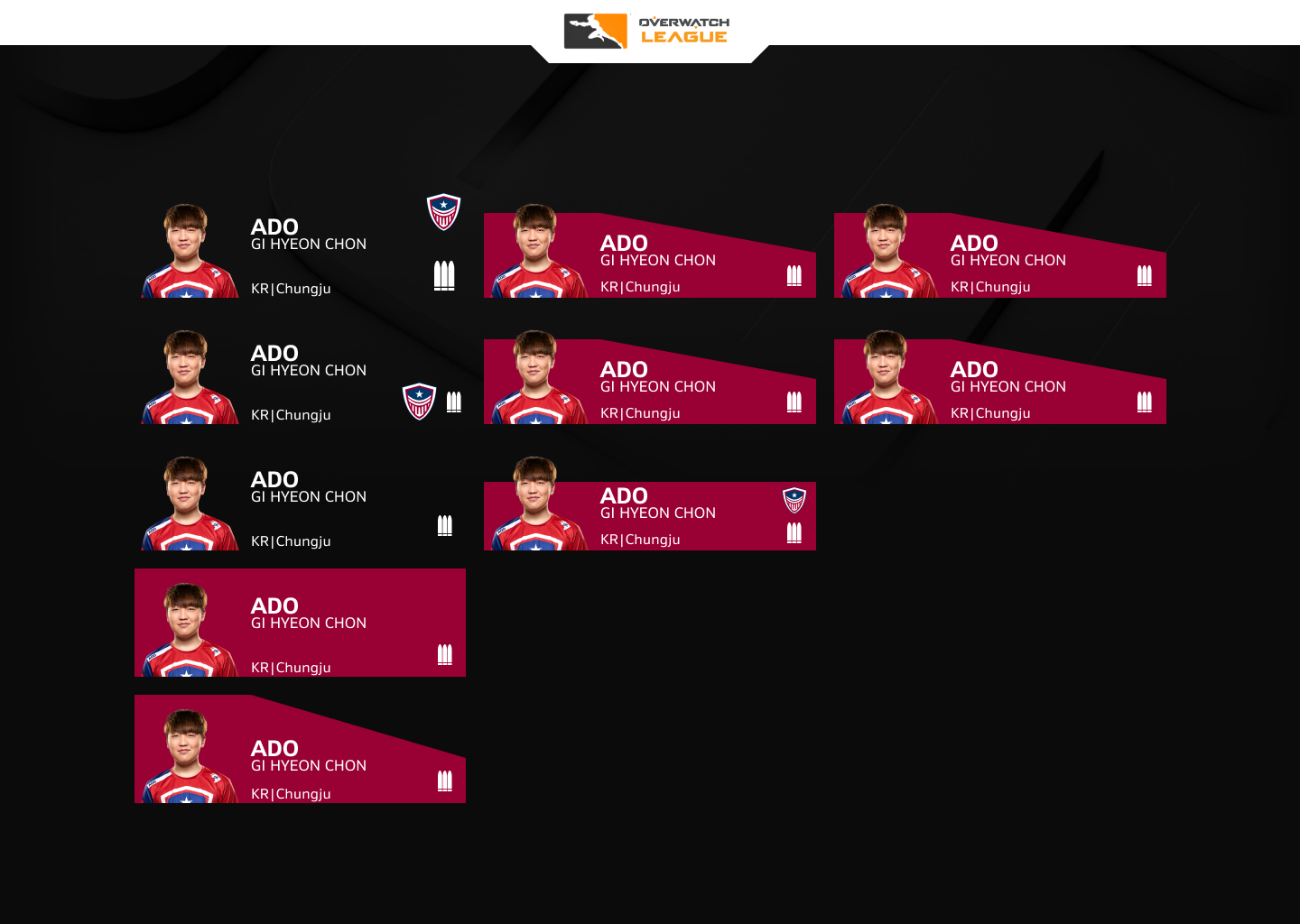
One of my key process takeaways from this visual design course was to work less destructively. I started keeping design variations of visual elements as I experimented with different possibilities. This allows me to easily compare designs and show the journey of how I arrived at my final design decision. It also helps if I ever need to backtrack, I can work off a previous iteration instead of starting from scratch again. Here is a quick example of me exploring different visual treatments for displaying player information in what was originally just a text table.

Final design
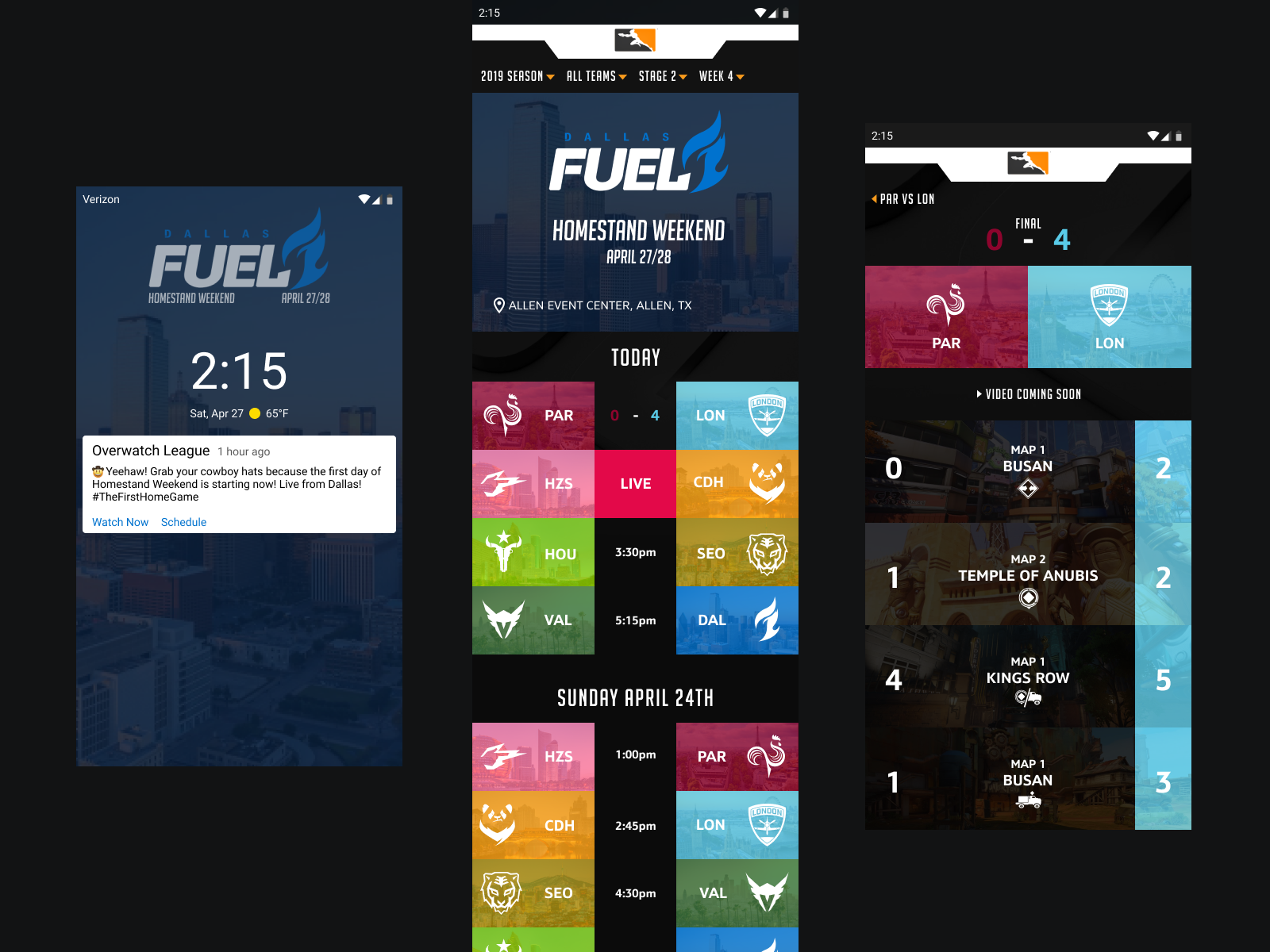
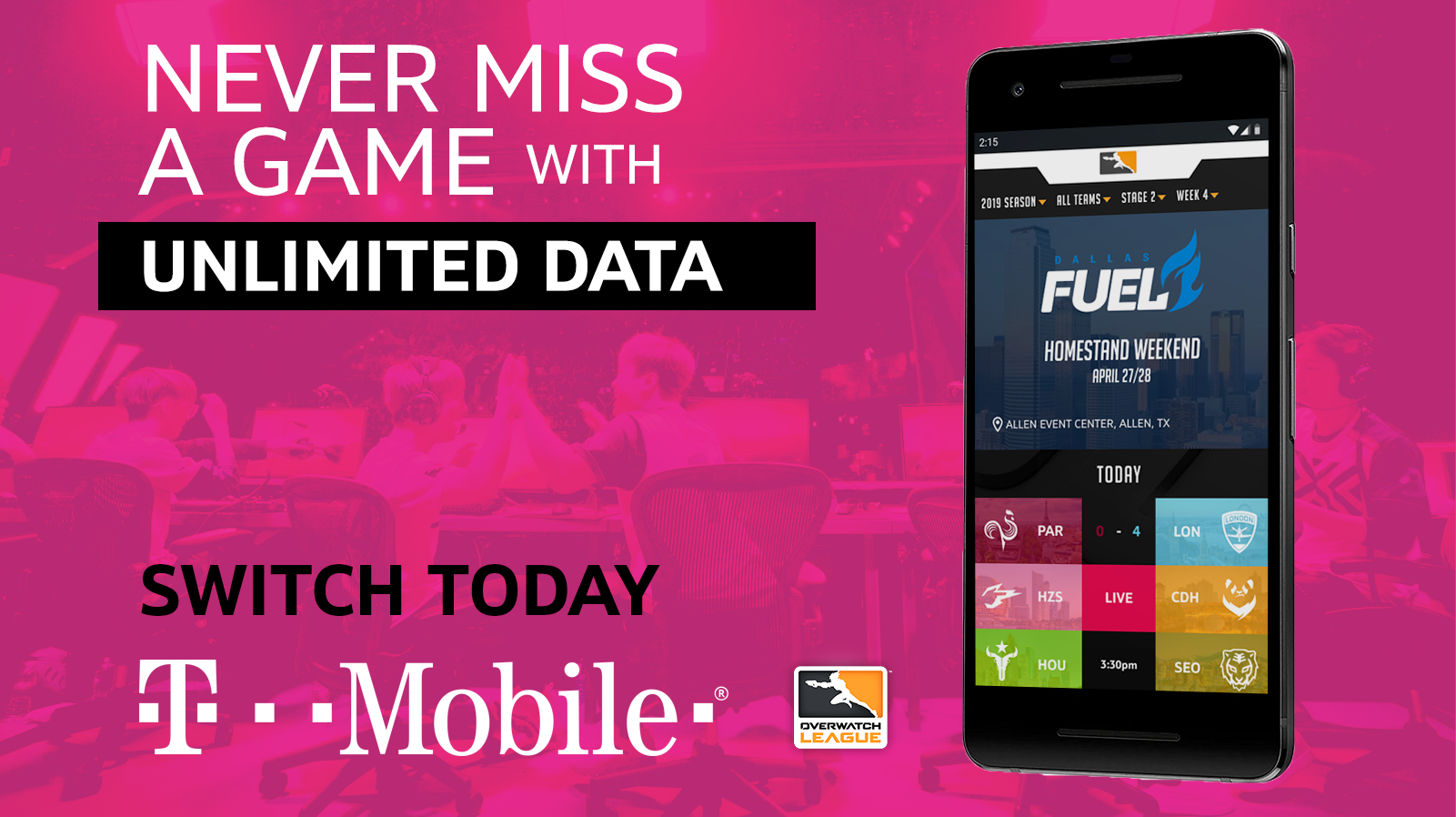
Sticking to my visual design goals, I decided to mainly focus on the website along with making a few screens for the mobile app. In addition to digital screens we also had to create two device mockups that I chose to theme as sponsor ads for the Overwatch League.
I completed the project entirely in Figma. At the time of this project I had to get a little creative with the prototyping tool to convey some ideas for interaction animations. You can check out the prototype in action in the videos below. One of my favorite things about this project was the homepage design as a set of single screen experiences.
I tried incorporating faces and photography whenever possible to bring more life to the website. Especially on the player list page that was originally all in text, I felt that including the player profile pictures would be a key factor in creating a connection. I brought in team and player bios to help tell their stories better and let fans connect with each storyline.