Audio and Video Discovery
Main Quest
objective
Help users discover audio and video content in the digital collections and interact with the media in new ways
description
The Library of Congress digital collections has over 21,00 audio records and 8,500 videos. The Library feels that they have valuable resources to offer their users but worry that it is difficult to discover since many records are longform media and difficult to parse. We want to help educators and creatives better utilize the resources the library has to offer by creating new features that help them find what they are looking for.
party size
5 members
Duration
10 months
Role
Product Designer
Rewards
+18,000 xp
+5 User interviews
+4 Team management
+8 Interaction design
+3 Visual design

Project focus and target users
We started with a project proposal from the Library of Congress stating that they wanted us to conduct user research to explore new ways of media discovery and interaction within the digital collections. They felt that they had a lot of rich content to offer their users, but it's difficult to discover. Mainly that's because it's difficult to parse longform media on their platform. Our goal was to provide the Library with some new recommendations on how they can better serve their users in making better use of the resources available to them.
In our initial client kick-off meeting we determined that our main user groups were college instructors, primarily in history related domains who make use of digital media in the classroom and in personal research, as well as those in creative fields who incorporate digital media into their work.
What we came up with
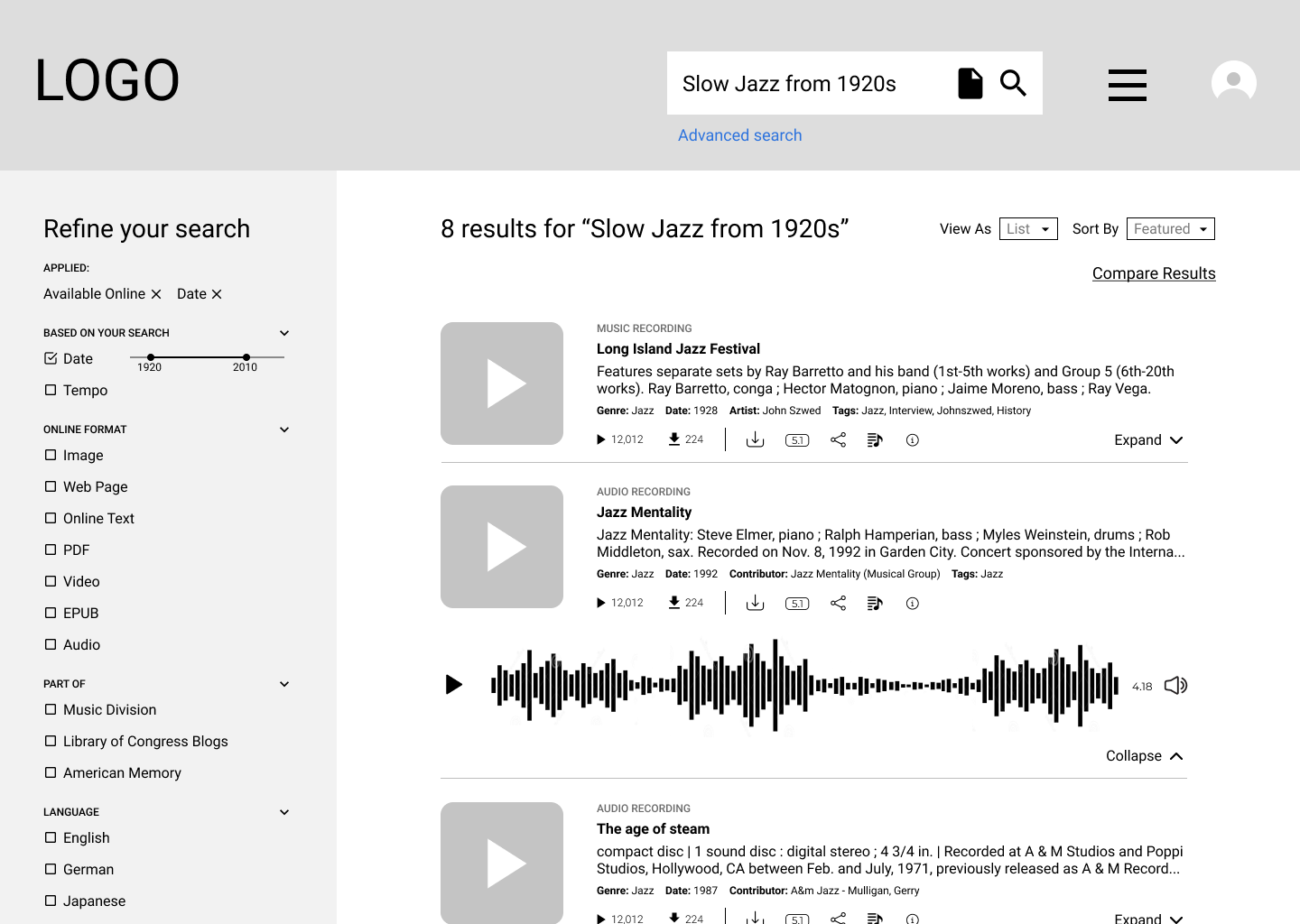
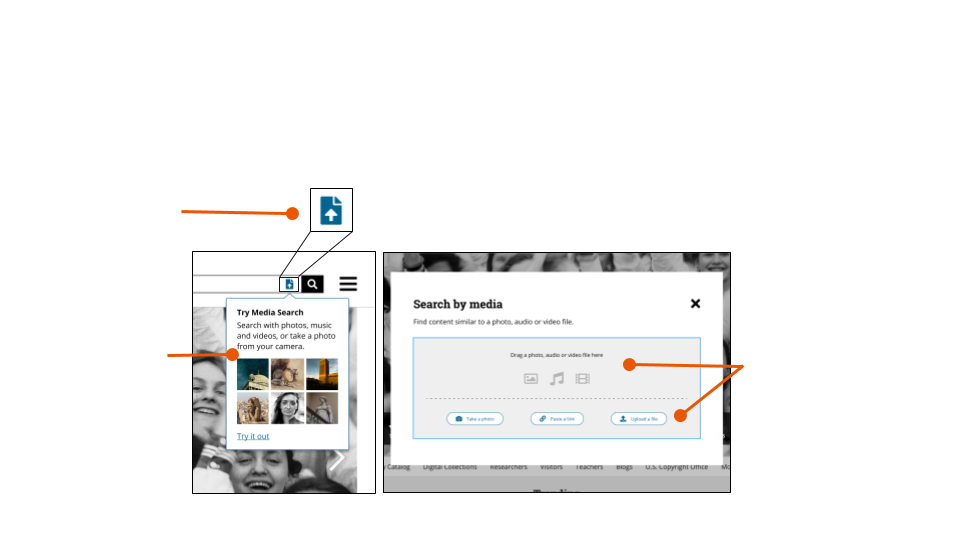
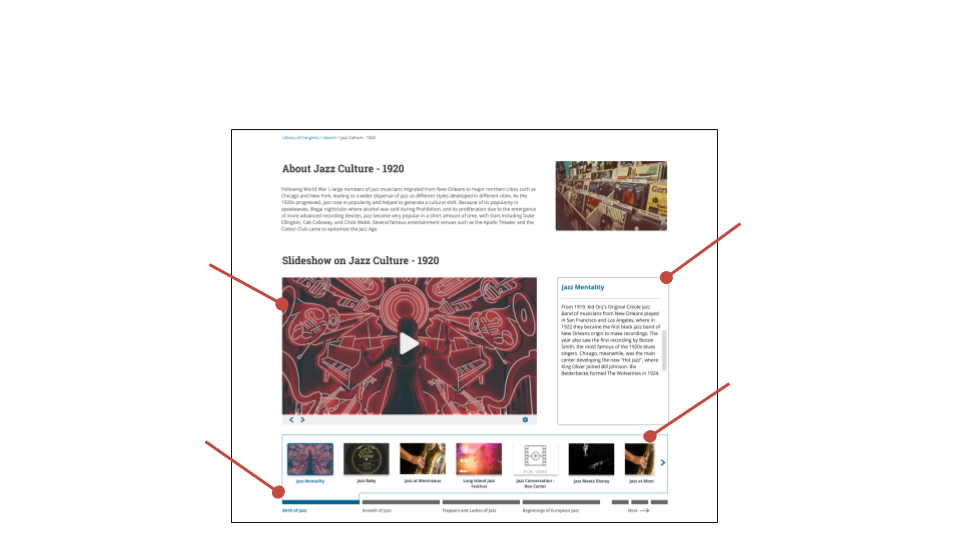
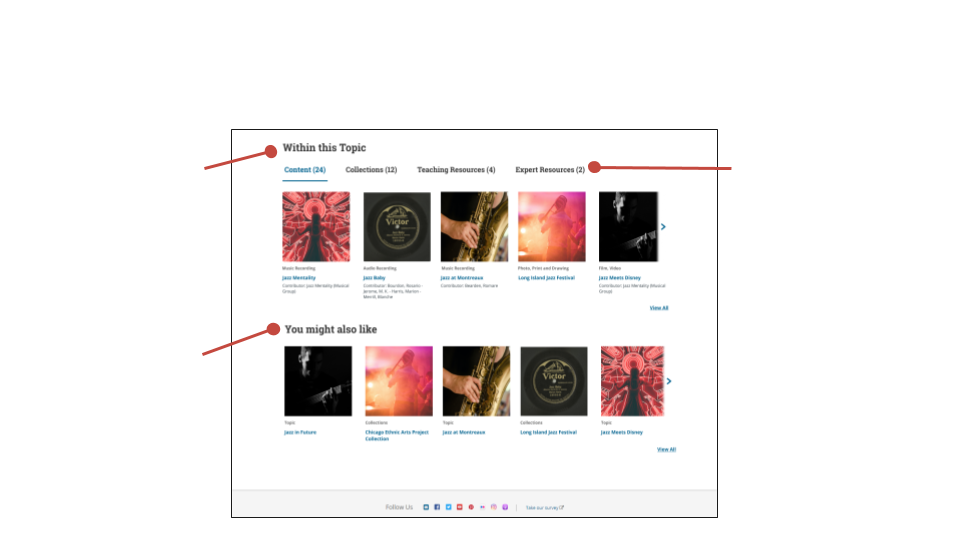
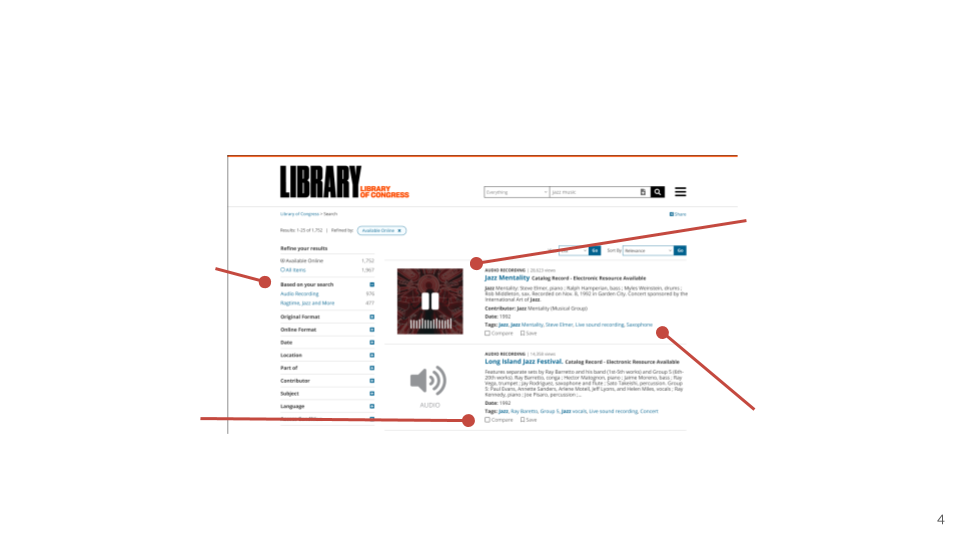
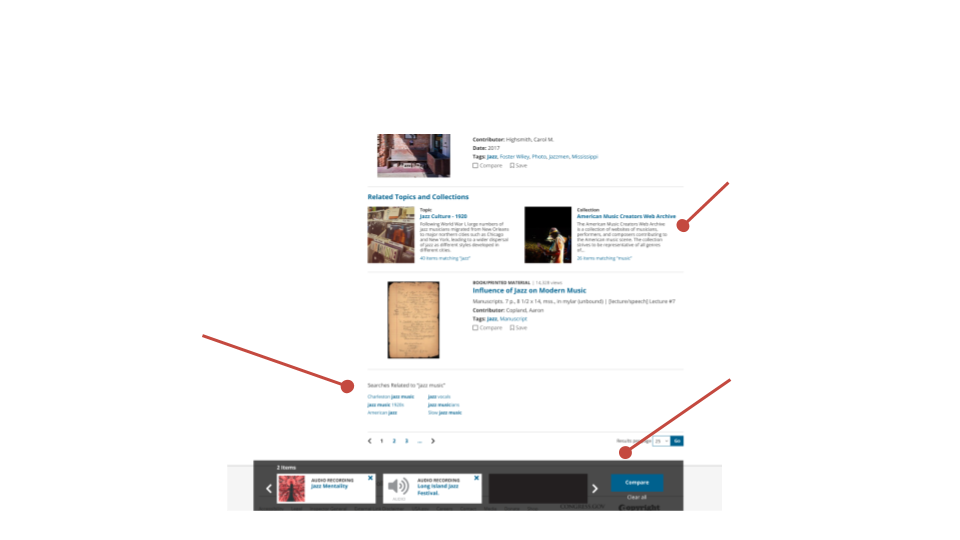
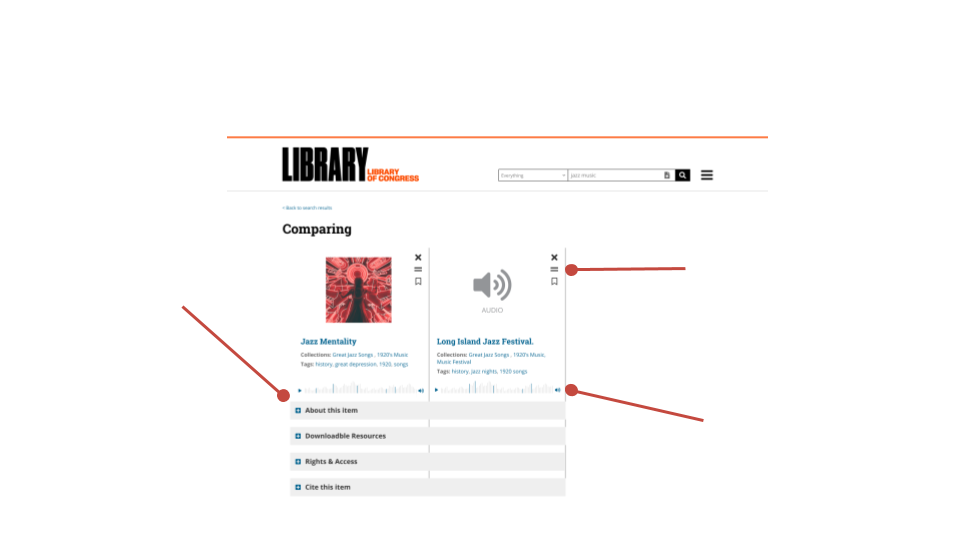
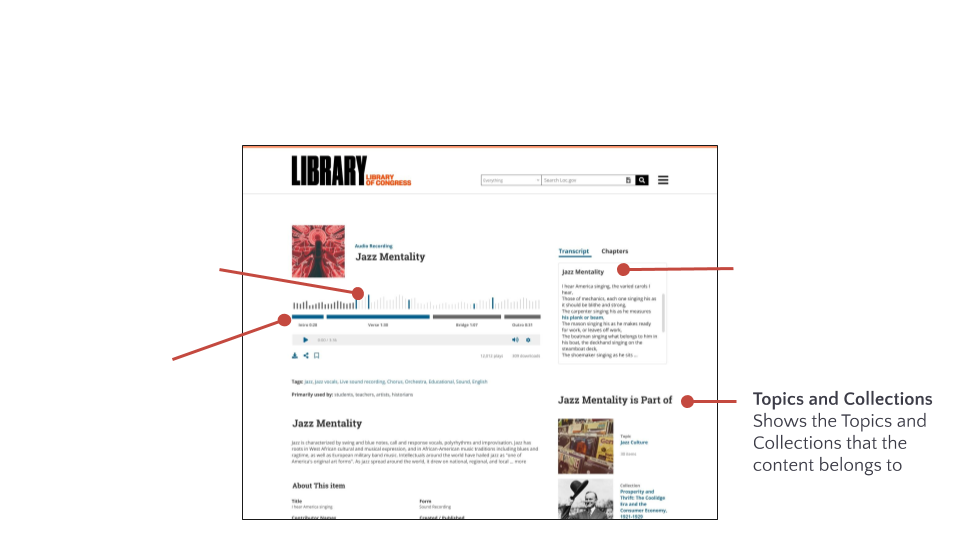
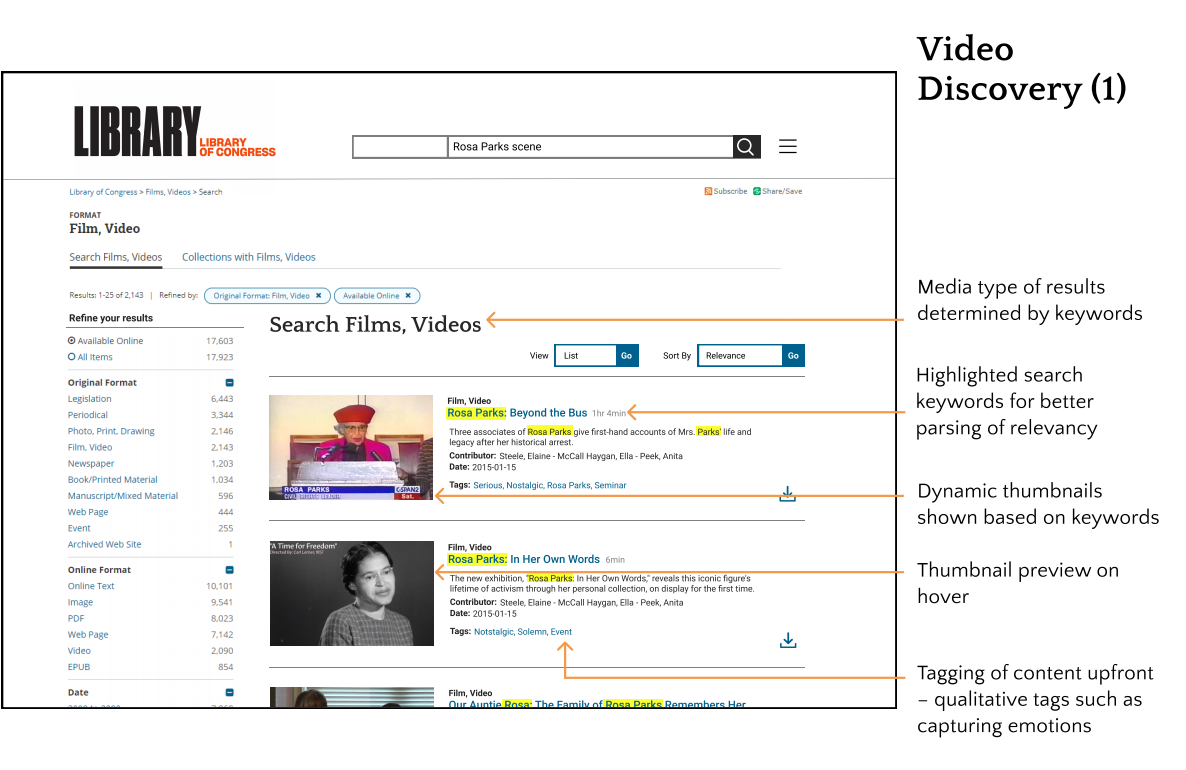
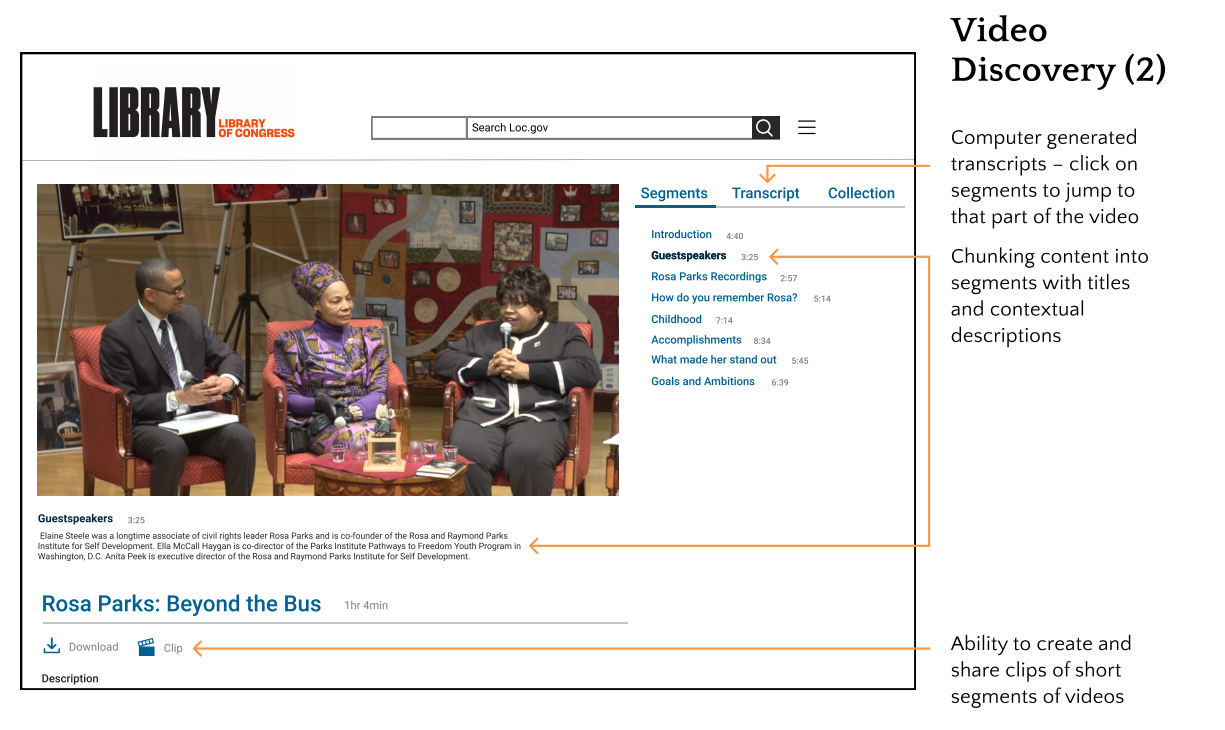
Based on our user research findings and competitive analysis, we added some features to the Library of Congress website that would improve the way users interact with media and discover relevant resources. We heavily focused on features that would help users parse longer form media to help them jump into the parts most relevant to their search. Considerations were made for both users who had a clear search goal and those that were open to discovering something unexpected. Below is a slideshow that walks through what suggestions we made. For an interactive demo of our final design check out our Figma prototype. You can also check out this Google Slides presentation to check out some micro-interactions we couldn't prototype in Figma.
How we got there
Our process began with background and preliminary research on how users search for and parse digital media on the web. We talked to subject matter experts to get a better understanding of the Library of Congress digital collections as well as how other digital archives manage digital media and metadata.
We then conducted 8 contextual inquiries, 4 with educators and 4 with creatives. Here we got our rich user data in the field and analyzed it to obtain our key insights into how these users discovered and interacted with audio and video media on the Library of Congress digital collections and other similar sources.
From the data we collected we built three models to present our findings, an affinity diagram, an identity model, and a user journey map. Together these models helped us find common pain points, better understand our users goals, and their current tactics while searching for resources.

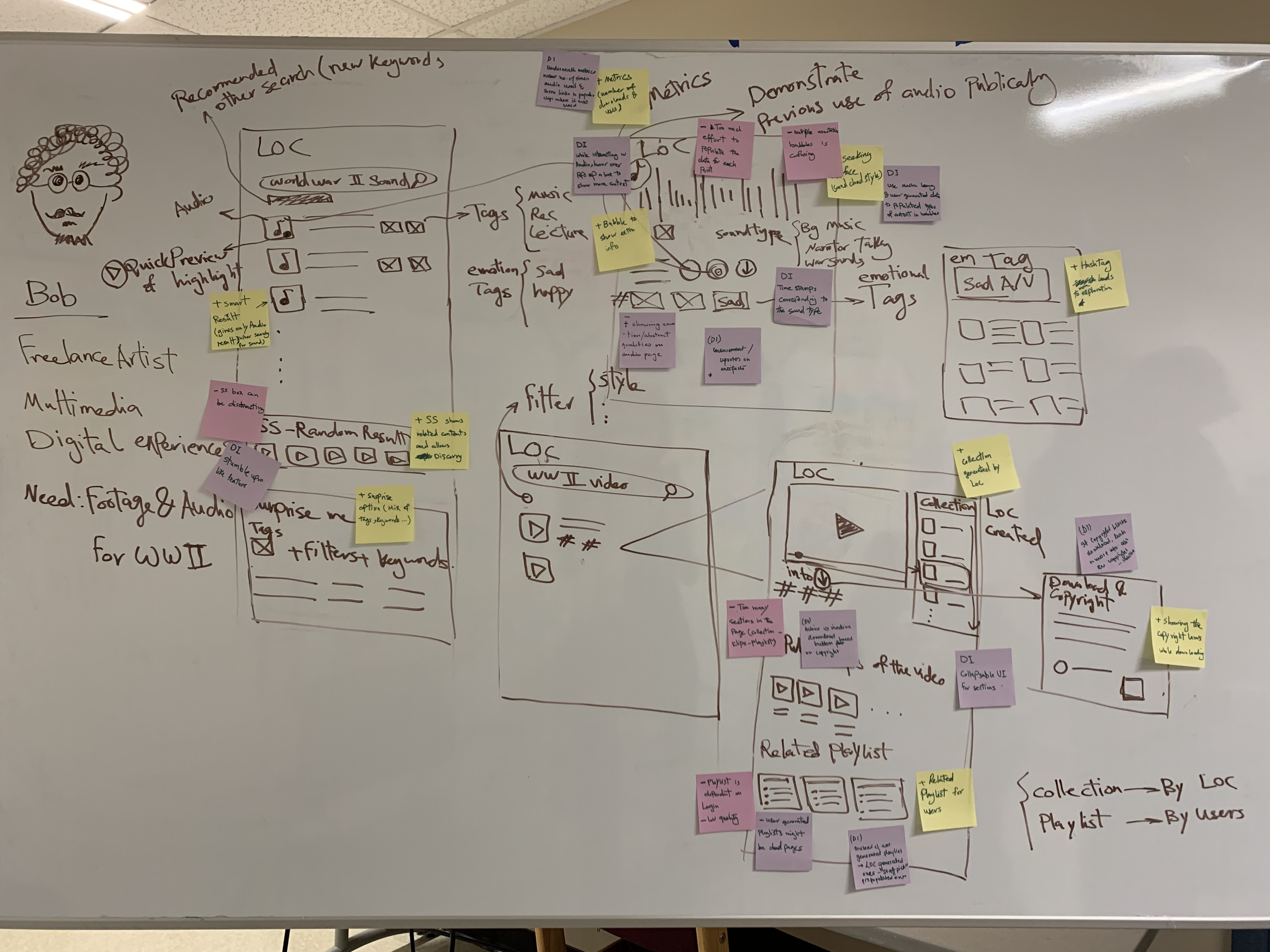
Whiteboards are your new best friend
After the models were built, the team came together for a visioning session where we came up with numerous ideas and potential solutions, all based on the insights and pain points we saw in our data. A vision session is a collective storytelling method were the team reimagines how a user would navigate the problem space. We created visions focused on audio, video, and general discovery of media. When each vision session ended we identified positives, negatives, and design ideas to address the negatives.

Visioning sessions helped drive our initial product concepts that we would present to our client as we wrap up the research phase. Quickly generating ideas and then combining and incorporating suggestions generated better design solutions. Below is an example for how we reimagined video discovery based of our visions.


Presenting our findings
Wrapped up the fall semester and our research phase with a presentation at the Library of Congress. Here we presented our research findings and initial product concepts to designers and developers. At this meeting we were able to inform and discuss with our client the key research insights and plan a roadmap for our spring design phase. We gave our client some time to explore our models and provide us with additional feedback and insights of their own. It was a great way to get everyone involved and actively participate in the discussion. Based on what we learned from the client and technical constraints, we decided to narrow our scope down to focus our final design on audio discovery.

Iterate and then iterate some more!
We started off the design phase by creating storyboards and a user environment design model to help us layout the foundation for our prototypes. Due to the Covid-19 pandemic, much of our design phase had to be conducted entirely remotely. We skipped paper prototyping and created our wireframes in Figma. Two iterations of lo-fi prototypes were tested with participants remotely. Our participants tested the designs through a think-aloud protocol and took a user experience questionnaire (UEQ) at the end. Through this feedback we arrived at our final designs that you saw at the beginning. We decided to follow the current Library of Congress visual design for our high fidelity designs so we could focus on the features instead of aesthetics.